 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
В предыдущих статьях мы рассмотрели различные аспекты входа в админку WordPress и ее защиты. В сегодняшней небольшой статье я хочу сделать краткий обзор админки, рассмотреть некоторые ее настройки, делающие ее более удобной для работы. Ведь админка WordPress для блоггера — это его дом в Интернете, его рабочее место. И как в обычном доме мы создаем для себя удобства и уют, так и здесь нужно сделать то же самое.
 После ввода логина и пароля вы оказываетесь на главной странице админки, которая называется Консоль. Все страницы административной панели имеют одинаковую структуру: слева находится Главное меню, основные пункты которого неизменны, сверху расположена полоска, которая называется Верхняя панель. К ним мы еще вернемся, а пока рассмотрим саму Консоль. Она состоит из нескольких блоков, отображение которых можно настроить по своему усмотрению. Для этого щелкаем на кнопке Настройки экрана
После ввода логина и пароля вы оказываетесь на главной странице админки, которая называется Консоль. Все страницы административной панели имеют одинаковую структуру: слева находится Главное меню, основные пункты которого неизменны, сверху расположена полоска, которая называется Верхняя панель. К ним мы еще вернемся, а пока рассмотрим саму Консоль. Она состоит из нескольких блоков, отображение которых можно настроить по своему усмотрению. Для этого щелкаем на кнопке Настройки экрана

и ставим галочки для тех блоков, которые нам нужны. Кроме того, блоки можно перетаскивать за строку заголовка и располагать, как вам удобно.
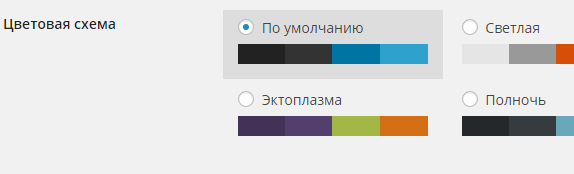
Админка WordPress выглядит одинаково на всех сайтах, но, тем не менее, в ней предусмотрены некоторые возможности по изменению дизайна. В частности, можно изменить цветовую схему. По умолчанию Главное меню и Верхняя панель имеют черный цвет. Чтобы его изменить, нужно в меню выбрать Пользователи → Ваш профиль. Перед вами сразу откроются варианты цветовых схем. Выбирайте, какая из них вам нравится.
Здесь же настраивается отображение верхней панели. Вы можете отключить ее, но я не рекомендую этого делать.  Она очень помогает при редактировании записей. Вы можете быстро переключаться из режима редактирования в режим просмотра. Кстати верхнюю панель на сайте видит только администратор, обычным посетителям сайта она не видна.
Она очень помогает при редактировании записей. Вы можете быстро переключаться из режима редактирования в режим просмотра. Кстати верхнюю панель на сайте видит только администратор, обычным посетителям сайта она не видна.
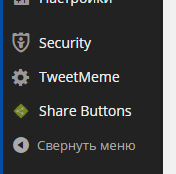
Главное меню можно свернуть. Такая необходимость может возникнуть, если у вас маленький экран, например, если вы используете для работы мобильное устройство. Для этого в нижней части меню есть кнопка Свернуть меню. После нажатия на нее меню превращается в узкую полоску, содержащую только значки.
Таков краткий обзор админки WordPress. В следующих статьях мы подробнее рассмотрим все пункты меню и особенности работы с CMS WordPress. Напишите свои вопросы и пожелания.










В ходе работы возникла у меня проблема с интернет-магазином kladproraba.com, в админке вордпресс перестала работать верхняя панель настройки экрана и не только, перестали работать блоки, виджеты. Тему переустановил, плагины удалил и по одному активировал, ничего не помогло, а работать нужно. Все советы и рекомендации выполнил. Чисто случайно обратил взгляд на маленький значок в браузере в виде щита – он же блокировщик рекламы. Как то давно уже установил это расширение для браузера. Смотрю щиток зелёный – включено, ну кляцнул, выключил, перезагрузил через пару минут страницу в админке и всё работает. О таком ходе событий я и подумать не мог. Такой рекомендации я не встретил при поиске, делюсь, возможно кому поможет. Блокировщик рекламы нужно просто отключать на сайте над которым работаешь.
Только учтите, господа, что вместе с кнопками, вы получаете «в подарок» еще несколько js-сценариев, которые сидят тихонько на вашей страничке, не отсвечивают и делают свою работу. Не верите? Откройте сгенерированный код страницы (не путать с исходным) и внимательно помотрите его. Нет, это не вирус. Не буду вдаваться в подробности как и что, но для вас, как минимум, это дополнительная нагрузка на страницу. Примерно в полтора-два раза. Да и вообще, малоприятного, когда у тебя селятся какие-то непонятные скрипты.