 Здравствуйте, друзья!
Здравствуйте, друзья!
В этой статье я хочу рассказать о том, что такое минификация HTML- и CSS-кода, для чего она нужна, и как ее выполнить.
Сначала разберемся с HTML-кодом.
Содержание
Что такое минифицированный код
Лучше всего это понять, рассмотрев примеры. Для этого попробуйте посмотреть коды страниц различных сайтов. Чтобы их увидеть, нужно сделать следующее:
- Откройте любую страницу, и в любом месте щелкните ПКМ.
- Откроется контекстное меню, в нем выбираем пункт Просмотр кода страницы (в разных браузерах может быть немного другой текст, но смысл тот же). Можно воспользоваться комбинацией клавиш Ctrl+U.
- В новой вкладке или окне откроется HTML-код данной страницы.
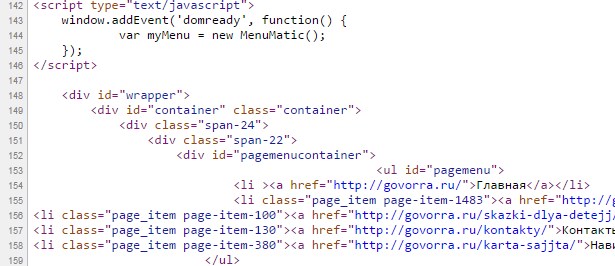
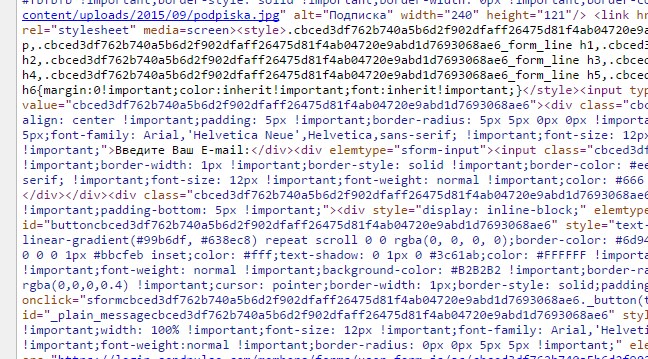
Попробуйте сделать это несколько раз с разными сайтами. Код будет внешне выглядеть или как на первом скриншоте, или как на втором.

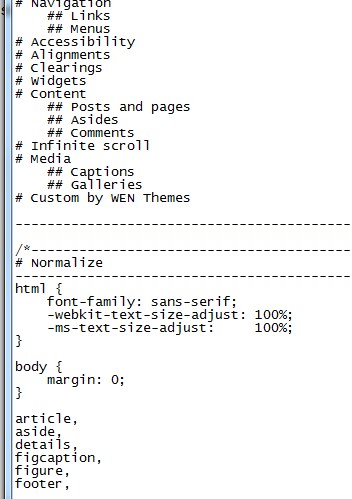
В первом случае код разбит на пронумерованные строки, он имеет определенную структуру, каждый элемент страницы расположен на отдельной строчке, тэги имеют отступы и т. д.
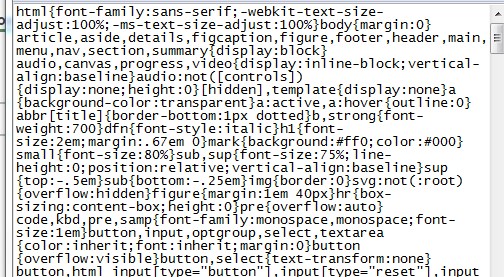
Во втором случае код расположен очень компактно, нет никаких отступов, пробелов. Обратите внимание, на скриншоте не видна нумерация строк. Просто каждая строка содержит большой кусок кода, который в окне браузера визуально занимает несколько строк.
В первом случае мы имеем HTML-код в обычном виде, в котором его принято записывать при разработке сайта.
Во втором случае – компактный минифицированный код.
Структурирование кода на блоки, строки и т. п. необходимо для удобства чтения человеком. Мы воспринимаем такие блоки целиком, мы видим, где тэг открывается, где закрывается.
Для браузеров это не нужно, они считывают код последовательно, и лишние переводы строк, пробелы, комментарии в тексте только затрудняют его чтение и увеличивают время загрузки страницы.
Таким образом, можно выделить две главные причины необходимости минификации кода:
- Уменьшение размера (веса) страницы и, как следствие, увеличение скорости ее загрузки.
- Вторая причина вытекает из первой. Это улучшение поведенческих факторов. Если сайт загружается быстрее, то меньше показатель отказов, рост посещаемости, повышение в поисковой выдаче и т. д.
Как минифицировать код
Для того, чтобы выполнить эту операцию на своем блоге есть несколько способов.
Оптимизация на стадии разработки
Этот способ можно рекомендовать в том случае, если заказывается уникальный шаблон у профессионального разработчика и, важный момент, в дальнейшем не подразумевается внесение в него каких-либо изменений. Дело в том, что код такого шаблона практически не читаем, и редактировать его весьма сложно.
Чаще всего новички используют для создания своего сайта готовые темы, платные или бесплатные. Все они имеют код в обычном, удобном для чтения человеком виде. Такие шаблоны следует минифицировать.
Использование плагинов
Да, конечно, для этих целей разработаны специальные плагины. Вот некоторые из них:
 Плагин Comet Cache (раньше он назывался Zen Cache, а еще раньше — Quick Cache). Познакомиться подробнее с ним можно по этой ссылке.
Плагин Comet Cache (раньше он назывался Zen Cache, а еще раньше — Quick Cache). Познакомиться подробнее с ним можно по этой ссылке.
На самом деле, плагин предназначен для кэширования страниц сайта, но одна из его функций – сжатие HTML-файлов. Сразу отмечу, что этот плагин платный, самая популярная версия стоит 39 $, но, по отзывам, он работает очень хорошо, заметно уменьшает время загрузки страниц и очень прост в настройке.
Если цена этого плагина вас не устраивает, можно воспользоваться другим решением. Скрипт Dynamic Website Compressor стоит около 9$, его можно приобрести по ссылке.
 Это не обычный плагин, устанавливаемый через панель управления WordPress, а скрипт, который нужно закачать в корневую директорию сайта и подключить, вставив специальный код в файл index.php.
Это не обычный плагин, устанавливаемый через панель управления WordPress, а скрипт, который нужно закачать в корневую директорию сайта и подключить, вставив специальный код в файл index.php.
Сам скрипт находится в файле compressor.php, поэтому в индексный файл вставляется строчка
include_once(‘compressor.php’);
После этого скрипт начинает работать.
И последний вариант, который я хочу предложить, — совсем бесплатный. Это плагин для WordPress WP-HTML-Compression. Он устанавливается обычным образом, не требует никакой настройки, начинает работать сразу после установки. На моем блоге установлен именно он
Оптимизация CSS
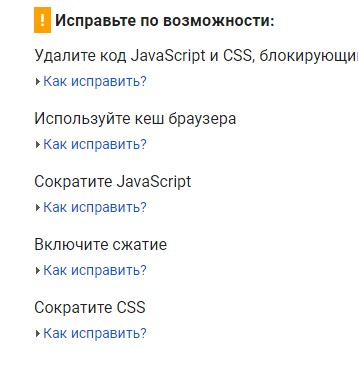
Если анализировать скорость загрузки сайта с помощью сервиса PageSpeed Insights, то он выдает рекомендации по ее увеличению. Одна из таких рекомендаций может быть – Сократите CSS.
Кстати, сам сервис предлагает выполнить эту работу, но я могу предложить другой ресурс, который, по многим отзывам, сокращает CSS-код гораздо лучше. Вот ссылка на него.
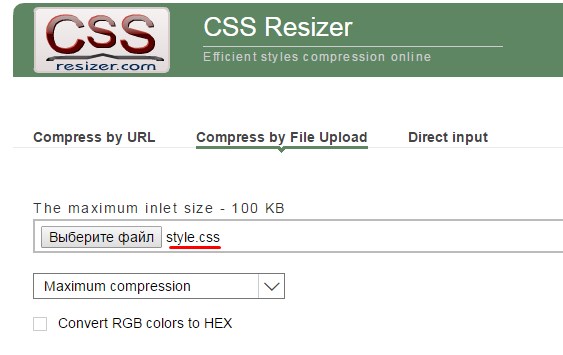
С помощью сервиса CSS Resizer можно выполнить минификацию css-файла или по указанию его url-адреса непосредственно на сервере, а можно закачав этот файл на сервис, а потом получив сжатый. Я обычно пользуюсь вторым вариантом для того, чтобы несжатые файлы стилей хранить на компьютере в отдельной папке для возможного дальнейшего редактирования. Как я уже отмечал, обработанные таким образом файлы редактировать очень сложно.
Пример использования сервиса CSS Resizer.
Скриншот части файла стилей style.css до обработки
А это – после сжатия
И размеры этого файла, соответственно, до
И после
Как видите, размер файла уменьшился более, чем в полтора раза. Кстати, css-файлов в шаблоне темы может быть несколько, и каждый из них можно таким образом минифицировать.
Надеюсь, объяснил понятно. Если есть вопросы, пишите в комментариях.
До скорых встреч.










Спасибо вам большое! Вы так подробно все рассказали, теперь стало все понятно. Я новичок и изучаю HTML и CSS. Учусь писать код красиво и понятно для восприятия человеком, а иногда открываю коды (HTML и CSS) каких-нибудь сайтов и вижу, что весь HTML или CSS код написан в одну строку как простыня. Благодаря вашей статье я понял, что это просто минификация кода, чтобы файлик меньше весил.
Если нет знаний в области языкы HTML и CSS кода, то конечно же для минификация можно установить плагин. Это будет отличный решением этой проблемы.
Привет, поставил comet cache pro https://1informer.com/ no, что то не заметил разницы..
Проверьте пожалуйста, есть ли минификация HTML- и CSS
Заранее ОГРОМНОЕ спасибо !
Пользуюсь сжимая плагинами, отдельно в коды и сжатие на стороннем ресурсе не практикую, так как в этом не понимаю=))) Поэтому предпочитаю настройку отдавать плагинам!
У меня так пейджспид увеличился на 1 балл!