 В прошлой статье мы познакомились с программой phpDesigner, узнали, какими достоинствами она обладает. Но полностью оценить преимущества этого веб-редактора можно только лишь поработав с ним.
В прошлой статье мы познакомились с программой phpDesigner, узнали, какими достоинствами она обладает. Но полностью оценить преимущества этого веб-редактора можно только лишь поработав с ним.
Прежде, чем начинать работу со средой создания сайтов phpDesigner, нужно настроить ее интерфейс. Программа имеет большие возможности, а значит, много кнопок, панелей, инструментов. Некоторые из них на данный момент не нужны и, чтобы они не мешали, их лучше убрать. Среду нужно настраивать «под себя». Я опишу процесс настройки для новичков в сайтостроении, для тех, кто осваивает языки HTML и CSS. При переходе на более высокий уровень настройка уже не составит труда.
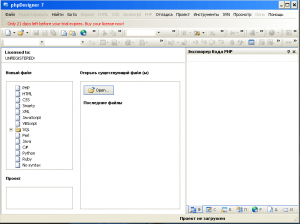
При первом запуске после установки программы открывается такое окно:
Оно содержит строчку Меню, ниже – панели инструментов с множеством кнопок, еще ниже – диалоговое окно открытия файла, и справа расположены панели инструментов в виде окон, открываемых вкладками.
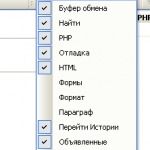
Сначала уберем лишние кнопки. Можно щелкнуть ПКМ на панели инструментов, открыть контекстное меню и убрать галочки у ненужных панелей.
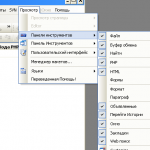
То же самое можно сделать с помощью меню Просмотр ? Панели инструментов
Для нас достаточно оставить пункты Файл, Буфер обмена, HTML, Окно.
Теперь перейдем к правым панелям инструментов. Их настраивать можно также через меню Просмотр ? Панель инструментов.
По умолчанию присутствуют Эксплорер кода, Инспектор кода, Исходные тексты, Шаблоны, Проекты, Браузер файлов, FTP браузер. Для переключения между этими окнами используются вкладки. Многие из этих окон на начальном этапе тоже не нужны.
 Эксплорер кода ориентирован более на язык PHP, но может быть полезным и при работе с HTML и CSS. Он помогает быстро находить нужные идентификаторы в тексте и редактировать их. На первом этапе без этого окна можно обойтись.
Эксплорер кода ориентирован более на язык PHP, но может быть полезным и при работе с HTML и CSS. Он помогает быстро находить нужные идентификаторы в тексте и редактировать их. На первом этапе без этого окна можно обойтись.
 Следующая вкладка Code Inspector (HTML) (Инспектор кода). В этом окне отображаются возможные атрибуты тэгов, их значения, а также события для Javascript. Это окно может быть полезным для тех, кто еще не очень хорошо освоил язык HTML. Его можно считать своеобразной шпаргалкой. Но без этого окна можно и обойтись, так как при наборе тэгов также появляются подсказки, позволяющие быстро вводить в текст тэги и их атрибуты.
Следующая вкладка Code Inspector (HTML) (Инспектор кода). В этом окне отображаются возможные атрибуты тэгов, их значения, а также события для Javascript. Это окно может быть полезным для тех, кто еще не очень хорошо освоил язык HTML. Его можно считать своеобразной шпаргалкой. Но без этого окна можно и обойтись, так как при наборе тэгов также появляются подсказки, позволяющие быстро вводить в текст тэги и их атрибуты.
 Вкладка Браузер файла является аналогом Проводника Windows и ее можно закрыть. Используется она довольно редко.
Вкладка Браузер файла является аналогом Проводника Windows и ее можно закрыть. Используется она довольно редко.
 А вот вкладка Проекты нам будет очень нужна. В этом окне располагаются папки и файлы того проекта (сайта), с которым мы работаем. Это позволяет быстро находить и открывать нужные файлы.
А вот вкладка Проекты нам будет очень нужна. В этом окне располагаются папки и файлы того проекта (сайта), с которым мы работаем. Это позволяет быстро находить и открывать нужные файлы.
 Окно FTP/SFTP позволяет организовать загрузку файлов на сервер. На начальном этапе работы с сайтом эта вкладка не нужна, да и потом для обмена файлами с сервером чаще используют специальные FTP-клиенты. Поэтому закрываем окно.
Окно FTP/SFTP позволяет организовать загрузку файлов на сервер. На начальном этапе работы с сайтом эта вкладка не нужна, да и потом для обмена файлами с сервером чаще используют специальные FTP-клиенты. Поэтому закрываем окно.
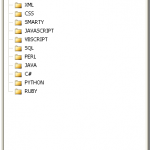
 В окне Шаблоны находятся папки, в которые можно помещать готовые шаблоны файлов на соответствующем языке. Например, в папку HTML можно поместить заготовки веб-страниц, которые часто используются. Достаточно двойного щелчка, чтобы создать новый документ, содержащий основу страницы. Эту вкладку можно оставить.
В окне Шаблоны находятся папки, в которые можно помещать готовые шаблоны файлов на соответствующем языке. Например, в папку HTML можно поместить заготовки веб-страниц, которые часто используются. Достаточно двойного щелчка, чтобы создать новый документ, содержащий основу страницы. Эту вкладку можно оставить.
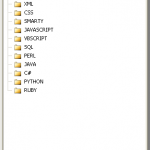
 И еще одна полезная вкладка – Исходные тексты. В окне располагаются папки с кусками кода, так называемыми сниппетами, которые часто встречаются в документах. Благодаря этой вкладке можно легко вставлять в текст нужные фрагменты кода. Окно очень полезное и его нужно оставить.
И еще одна полезная вкладка – Исходные тексты. В окне располагаются папки с кусками кода, так называемыми сниппетами, которые часто встречаются в документах. Благодаря этой вкладке можно легко вставлять в текст нужные фрагменты кода. Окно очень полезное и его нужно оставить.
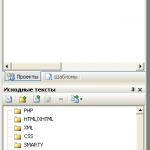
Итак, мы оставили три окна – Проекты, Шаблоны, Исходные тексты. Эти окна можно перетаскивать и располагать так, как вам удобно. Например, так
В окнах Шаблоны и Исходные тексты можно удалить лишние папки. Чтобы это сделать, выделяем папку и щелкаем на кнопке с красным минусом. При желании папки можно создать в любое время. Для начала оставим только папки HTML/XHTML и CSS.
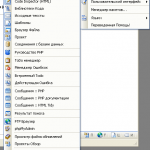
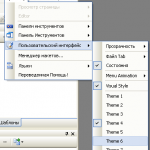
И последний момент, касающийся настройки веб-редактора phpDesigner. Вы можете изменить внешний вид окна программы. Для этого в меню выбираем Просмотр ? Пользовательский интерфейс и выбираем тему оформления.
Вот и все. Среда создания сайтов phpDesigner готова для вашей работы. В следующей статье рассмотрим некоторые полезные аспекты этой работы, позволяющие сэкономить время.











Настройки какие-то дремучие. Вроде есть возможность кастомизировать панели, но не получается.
Как отобразить в phpDesigner 8 панель, которая должна размещаться справа.
http://file.karelia.ru/ts6q85/
В меню нажимаем Вид — Панель инструментов и выбираем нужную панель
Возможно вы не поняли: нету самого окна http://file.karelia.ru/ts6q85/ , а кнопки: проекты, шаблоны, snippets, и т.д, ничего не дает, они работают когда есть само окно, а так не какого эффекта просто нет.
Пришлось полностью переустанавливать phpDesigner 8, все настройки, созданные проекты, и много чего интересного, естественно потерялось.
Программа phpDesigner действительно очень нужная, огромная и интересная. Она во многом может помочь. Хорошо, что вы объясняете её настройки. Мой туристический сайт отнимает много времени и сама я бы никогда в ней не разобралась.