 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Сегодняшняя статья будет дополнением к ранее написанным «Работа с двумя мониторами» и «Настройка второго монитора». Дело в том, что у одного из читателей возник вопрос — как сделать, чтобы физическая высота окна на разных мониторах была одинаковой. Часто получается, что они имеют различные физические размеры и разное разрешение, поэтому и размеры при переносе с одного на другой меняются.
Например, я использую ноутбук с подключенным к нему дополнительным монитором. Рекомендуемое разрешение экрана ноутбука 1600*900, а у дополнительного дисплея – 1366*768, но высота экрана у внешнего больше, чем у ноутбука. Поэтому размеры окна на ноутбуке меньше, чем на дополнительном мониторе.
Как же сделать эти размеры равными?
Немножко теории
Сначала проведем некоторые расчеты. Для того, чтобы физические размеры (в мм) были одинаковы, необходимо чтобы отношение высот экранов в мм было равно отношению соответствующих разрешений.
Разберем подробнее на примере моих устройств. Высота экрана внешнего дисплея – 231 мм, а у ноутбука – 215 мм. Находим отношение: 231/215=1,074. Значит, разрешение ноутбука должно быть в 1,074 раза меньше, чем у внешнего монитора – 768/1,074=715 px.
Ближайшее возможное значение равно 720 px, поэтому на ноутбуке я установил параметры 1280*720. Погрешность составляет 0,7%, это практически незаметно.
Практическое решение
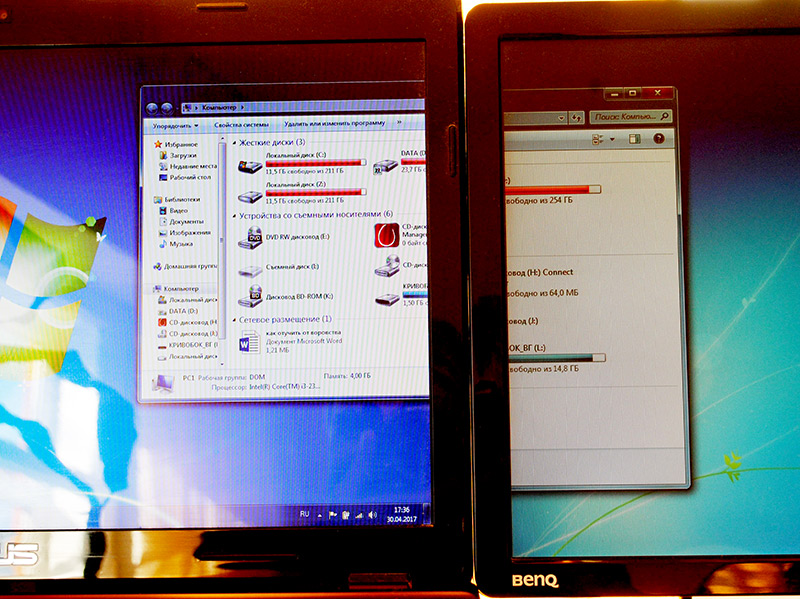
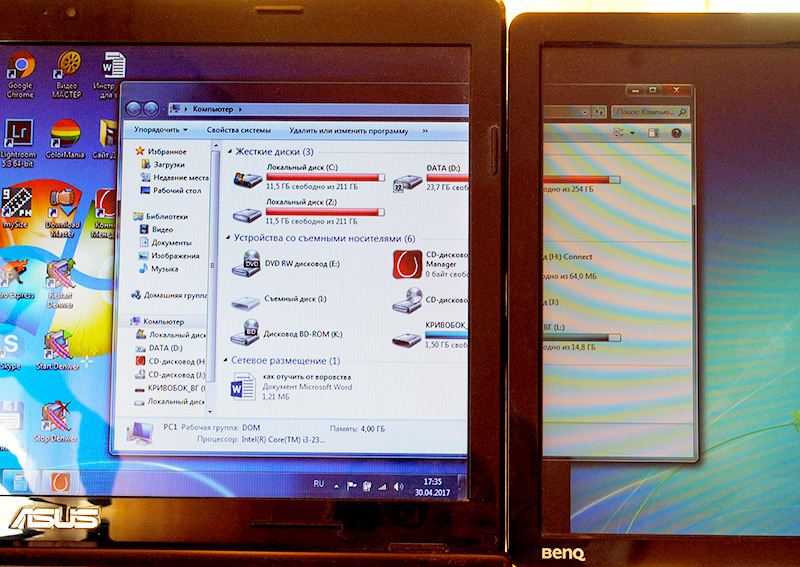
На практике все гораздо проще. Все эти расчеты делать не обязательно. Нужно просто открыть любое окно на рабочем столе, расположить его посередине, так, чтобы часть была на одном экране, а часть – на другом. Потом, меняя значения разрешений монитора, подобрать такое, чтобы высота окна была одинаковой. Стандартных значений не так много, поэтому подобрать нужное можно быстро.
Надеюсь, объяснил понятно. До скорой встречи.
P.S. Дополнение от 15.01.2019. Рекомендую появившийся недавно бесплатный видеокурс о работе с двумя мониторами от команды Клабпрофи:




 (голосов: 2 в среднем: 4,00 из 5)
(голосов: 2 в среднем: 4,00 из 5)





Можно конечно, использовать два монитора, а можно так же воспользоваться линейкой. Просто взять и измерять высоту и ширину окна. Выглядит это немного глупо, но зато сработает на всё сто процентов.
