 Дизайн сайта имеет большое значение для увеличения его посещаемости. Красивый сайт приятно просматривать, хочется прийти на него еще раз. В современном дизайне преобладает стиль Web 2.0, который отличается легкостью элементов, наличием объемов, пустого пространства. Одним из элементов этого стиля можно считать присутствие отражений.
Дизайн сайта имеет большое значение для увеличения его посещаемости. Красивый сайт приятно просматривать, хочется прийти на него еще раз. В современном дизайне преобладает стиль Web 2.0, который отличается легкостью элементов, наличием объемов, пустого пространства. Одним из элементов этого стиля можно считать присутствие отражений.
Как сделать отражение в Photoshop? Сначала рассмотрим, как сделать отражение текста с помощью Photoshop.
- Создаем новый документ (Ctrl+N);
- Выбираем инструмент Текст (Т) и пишем нужные нам слова.
- Чтобы текст был более красивым, применим к нему стиль Web 2.0;

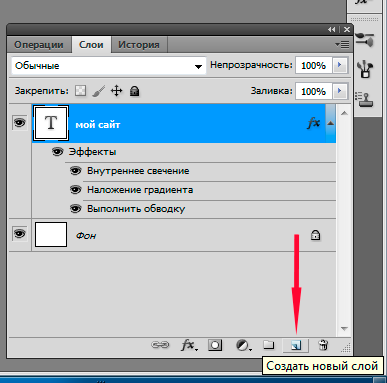
- Дублируем слой с текстом. Для этого в палитре слоев можно перетащить этот слой на значок создания слоя или, щелкнув правой кнопкой мыши, выбрать в контекстном меню Дублировать слой. Сразу назовите этот слой, например, Отражение.

- Выполняем команды Редактирование — Трансформирование — Отразить по вертикали
- Выбираем инструмент Перемещение и опускаем получившееся отражение вниз. Для более точного совмещения изображений включите Быстрые направляющие: Просмотр — Показать — Быстрые направляющие.

- В палитре слоев меняем местами слои Текст и Отражение.
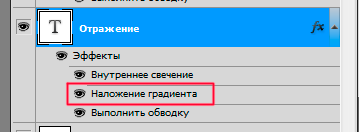
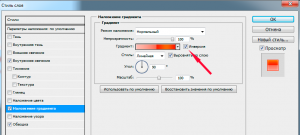
- Обратите внимание на пример. Если вы использовали стиль слоя, содержащий градиент, то его необходимо инвертировать. Для этого сделайте двойной щелчок на слое эффекта

и поставьте галочку в окошке Инверсия.
Отражение стало более реальным.

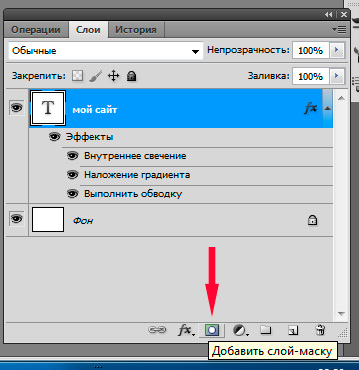
- Теперь сделаем так, чтобы отражение постепенно исчезало. Для этого на слое Отражение создадим маску.

- Выберем инструмент Градиент, настроим его от черного к белому и протянем по отражению снизу вверх.
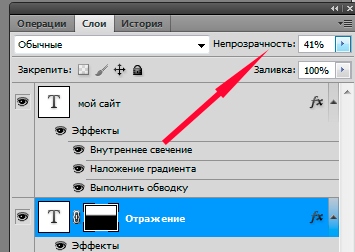
- Еще можно отрегулировать прозрачность отражения.

Все готово. Мы получили текст с отражением.

Аналогично можно сделать и отражения других плоских объектов, кнопок и пр.… В следующей статье будет описано, как сделать отражение в photoshop более сложных, объемных объектов.
Чтобы заниматься сайтостроением, нужно изучить основы HTML.













Просто и доступно, спасибо за бесплатное обучение.
Хотел спросить, какая технология подключения Фид Бурнер на вашем сайте?
Давно планирую написать об этом, придется поторопиться.
Владимир, большое Вам спасибо за уроки.