 Существует два способа верстки сайтов – табличный и блочный. И один из вопросов, которые задает себе веб-мастер, собирающийся делать сайт: «Какой из этих способов выбрать?».
Существует два способа верстки сайтов – табличный и блочный. И один из вопросов, которые задает себе веб-мастер, собирающийся делать сайт: «Какой из этих способов выбрать?».
В чем же достоинства и недостатки того и другого способов верстки сайтов?
Прежде чем ответить на этот вопрос, необходимо разобраться в том, что такое верстка сайта.
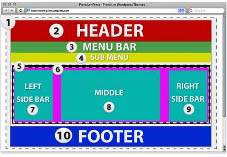
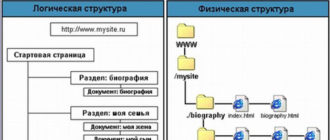
Под версткой сайта мы понимаем преобразование макета сайта (рисунка в формате PSD) в HTML-документ. Макет сайта обычно представляет собой многослойный документ в формате Photoshop, и задача верстальщика состоит в том, чтобы описать все элементы этого макета в HTML-документе так, чтобы этот документ в браузере отображался также как и исходный рисунок.
И сделать это можно с помощью таблиц или блоков. И то и другое нужно для правильного позиционирования элементов страницы относительно друг друга.
Первоначально во всех сайтах использовалась табличная верстка, так как она проще для использования. Макет сайта разрезается прямыми линиями на прямоугольные элементы и каждый из этих элементов прописывается в таблице на языке HTML. Можно сделать фиксированную ширину страницы, установив размер таблицы в пикселях, а можно указать ширину в процентах и получить «резиновый» дизайн.
Но сайты становились сложнее, и возможностей таблиц для разметки страниц стало недостаточно. Поэтому возникла необходимость использования блочной верстки.
Рассмотрим более подробно эти два способа.
Сложность.
Считается, что табличная верстка проще и понятнее. Действительно, при табличной верстке мы визуально переносим рисунок страницы сайта на сетку таблицы. Но простота эта относительна. При сложном дизайне возникает необходимость использовать не одну таблицу, а много вложенных таблиц. Причем, в этих таблицах часто объединяются ячейки или группы ячеек. Все это приводит к усложнению кода, редактировать который становится все сложнее. Разобраться в методах блочной верстки сложнее, так как блоки обладают подвижностью, или свойством плавучести, в результате чего один и тот же элемент при различных разрешениях может занимать разные положения. Но, на самом деле, если однажды разобраться в принципах блочной верстки, то потом она покажется не сложнее табличной. То есть сложность блочной верстки довольно субъективна.
Возможности.
Зато возможности блочной верстки гораздо шире. С помощью блоков можно создать любой, самый сложный дизайн.
Загрузка.
Еще одно достоинство сайтов, сделанных с помощью блоков, — скорость загрузки. Объясняется это компактностью кода при блочной верстке. Кроме этого, страница с табличной версткой не появится на экране монитора, пока не загрузятся все элементы этой таблицы. Создается впечатление, что загрузка такой страницы происходит медленнее.
Кроссбраузерность.
Но добиться нормального отображения сайта в разных браузерах и при различных разрешениях монитора проще при использовании табличной верстки, поэтому, если используются блоки, необходимо тщательное тестирование.
Итак, каковы же выводы?
Блочная верстка лучше табличной, поэтому используется она все шире, но с табличной проще разобраться. И я рекомендовал бы начинать изучение сайтостроения именно с использования таблиц, а потом разбираться с блоками.
Если вас заинтересовала статья, или вам есть, что добавить, оставьте комментарий.
Проголосуйте за статью, нажмите кнопку социальной сети.
Попробуйте сложить из пазлов картину народного художника России, моего земляка, Н. П. Ерышева.










Почему везде повторяется одна и та же чушь мол страница с табличной версткой не появится на экране монитора, пока не загрузятся все элементы этой таблицы? Хотя на самом деле кто-то всего лишь не умеет использовать тег .
Не, табличная верстка это прошлый век, она уже давно отошла и никто сейчас на таблицах ничего не делает
думаю щас таблицами уже ни кто не верстает. адаптивная верстка на дивах рулит