 Здравствуйте, уважаемые читатели блога kviter.ru!
Здравствуйте, уважаемые читатели блога kviter.ru!
Как я уже писал в одной из предыдущих статей, существует много онлайн-сервисов, позволяющих измерить скорость загрузки сайта. Каждый из них работает по-своему, имеет какие-то особенности и выдает результаты в разном виде. Разобраться в полученной после тестирования информации не всегда легко.
В данной статье я хочу познакомить вас с сервисом Webpagetest, который позволяет определить множество параметров, характеризующих загрузку сайта.
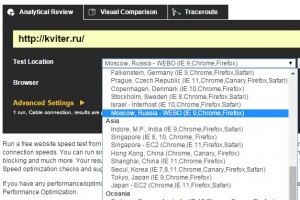
Итак, чтобы начать работу с этим инструментом, переходим по ссылке. Перед нами открывается следующее окно.
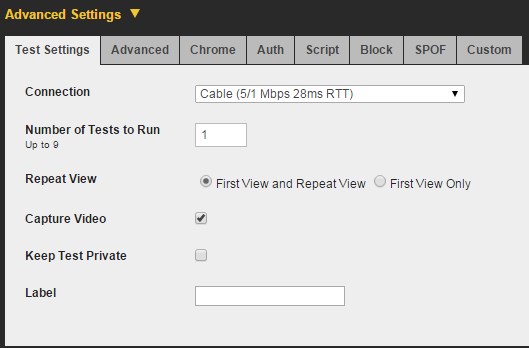
Перед началом тестирования необходимо выполнить некоторые настройки. В первое поле вводим адрес сайта, скорость загрузки которого мы хотим измерить. Второе поле предназначено для ввода региона тестирования. Его можно выбрать из выпадающего списка или, указав место на карте. Это место выбираем в соответствии с целевой аудиторией сайта. Если сайт предназначен для российских посетителей, наиболее целесообразно выбрать Москву.  В третьем поле выбираем тип браузера. Ниже можно открыть Расширенные настройки (Advanced Settings). Здесь наиболее важны первые два поля:
В третьем поле выбираем тип браузера. Ниже можно открыть Расширенные настройки (Advanced Settings). Здесь наиболее важны первые два поля:
- Connection – способ соединения. Из выпадающего списка выбираем способ соединения с интернетом. Обычно, сравнивая скорости, имеют в виду кабельное соединение.
- Number of Tests to Run — количество проводимых тестов. Дело в том, что любые измерения имеют определенную погрешность и, чтобы получить более правильный результат, необходимо провести несколько тестов и найти усредненные значения. Но, с другой стороны, чем больше тестов мы ставим, тем дольше проходит измерение.

Закончив настройку, нажимаем на кнопку Start Test и ждем результатов. По окончании тестирования мы получаем огромную страницу с большим количеством информации.
Все результаты на этой странице можно условно разделить на четыре группы: качественная информация, количественная, графическая и видеоинформация.
Рассмотрим каждую группу подробнее.
Качественная информация.
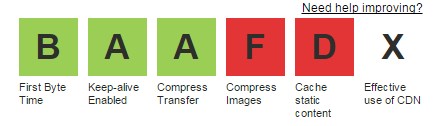
Первый блок состоит из нескольких цветных квадратов с буквами. И цвет (от зеленого к красному), и буквы (по алфавиту) характеризуют качество нескольких метрик.
Первый показатель First Byte Time — время получения первого байта. Это время начинается с нажатия Enter после ввода адреса сайта в браузере или клика по ссылке на сайт и заканчивается после формирования страницы на сервере и получения первой информации браузером пользователя. Этот же показатель в числовом виде есть во втором блоке (таблице). Значения от 0,2 до 0,25 считаются хорошими, свыше 0,3 уже слишком много, нужно принимать какие-то меры.
Второй показатель Keep-alive Enabled – (держать соединение открытым). Попробую объяснить, что он показывает. При загрузке страницы происходит скачивание нескольких файлов (.html, .css, .js, .jpeg …). Скачивание может происходить двумя способами. В первом случае для каждого файла происходит отдельное соединение с сервером, во втором за одно соединение скачиваются все файлы. Конечно, второй способ предпочтительнее, но этот показатель зависит от хостинг-провайдера.
Следующий показатель Compress Transfer – сжатие текстовой информации. Он также характеризует работу сервера. На сервере сформированная html-страница может сжиматься и передаваться в сжатом виде. Большинство провайдеров имеют такую возможность.
Compress Images – сжатие изображений. Показатель довольно спорный. Сервис считает изображение сжатым нормально, если его качество соответствует 50% при использовании
Photoshop. Но такое качество приемлемо не для всех сайтов. Например, для фотосайтов качество фотографий имеет первостепенное значение.
Cache static content – кэширование статического контента. Эта опция сервера позволяет сохранять сформированные страницы для повторной загрузки. Большинство современных провайдеров имеет такую возможность, но не всегда она подключена.
И последний показатель в этом блоке — Effective use of CDN (эффективность использования CDN). Он также не зависит от владельца сайта, а характеризует возможность сервера по использованию распределенных сетевых структур.
Количественная информация.
Перейдем ко второму блоку. Он представляет собой таблицу с числовыми данными.![]()
В этой таблице две строки данных: First Viev – первый заход на страницу, Repeat Viev – повторный и последующие заходы. Данные в этих строках обычно отличаются вследствие кэширования информации.
Итак, самое первое число в таблице — Load Time (время загрузки). Это как раз та самая главная величина, которую мы имеем в виду, говоря о времени загрузки сайта.
First Byte – получение ответа от сервера. Об этом показателе я уже написал выше.
Start Render – начало появления страницы. Это время, через которое на экране пользователя начинает появляться страница сайта.
Speed Index – это относительная характеристика, которую дает сайту сервис. Можно ориентироваться на следующие числа: меньше 1000 – отлично, около 1250 – хорошо, свыше 1500 – не очень.
DOM Elements – эту величину тоже стараемся сделать как можно меньше.
Далее в таблице расположены две группы данных:
Document Complete – готовый документ и Fully Loaded – полная загрузка до самого последнего скрипта. Здесь присутствуют такие показатели:
- Time – время.
- Requests – количество запросов к базе данных. Это очень важный показатель, от него сильно зависит время загрузки сайта.
- Bytes In – размер загрузки.
Графическая информация.
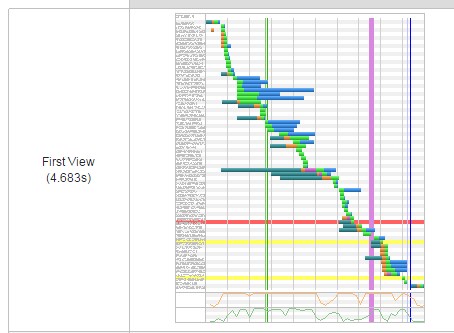
Теперь разберемся, что нам показывают различные диаграммы.
Самая первая, красивая, красочная диаграмма, внешне похожая на водопад (она и называется Waterfall – водопад) состоит из списка загружаемых файлов. Каждому файлу соответствует диаграмма в виде цветного прямоугольника на временной шкале.  Каждый цвет показывает определенный этап загрузки:
Каждый цвет показывает определенный этап загрузки:
- DNS Lookup – поиск адреса сайта.
- Initial Connection – инициализация соединения.
- Time to First Byte – время до начала загрузки.
- Content Download — непосредственно загрузка контента.
Кроме того, вся диаграмма пересечена цветными вертикальными полосами, которые и разделяют всю загрузку на основные этапы.
На этой диаграмме наглядно видно, что за чем загружается, какой файл ждет загрузки предыдущих элементов, какие элементы задерживают загрузку страницы.
В нижней части страницы (Content Breakdown) расположены две круговые диаграммы. Первая показывает в процентном отношении количество запросов к базе данных для разных типов файлов, а вторая – соотношение этих файлов по информационному весу.
Видеоинформация.
В разделе Видео есть две ссылки, которые позволяют наглядно увидеть процесс загрузки web-страницы.
По ссылке Filmstrip View откроется лента из снимков, соответствующих различным последовательным этапам загрузки страницы.
Ссылка Watch Video показывает этот процесс в видеозаписи, которую можно останавливать и анализировать.
Как видите, сервис Webpagetest дает огромное количество информации, позволяющей глубоко и подробно оценить все моменты загрузки web-страницы.
И еще одна полезная функция сервера. Он сохраняет все результаты ваших измерений. Чтобы их увидеть, щелкните на пункте Test History в основном меню, выберите временной интервал, и открывайте любой результат за это время. Данная функция позволит вам проследить за изменениями, которые происходят с вашим сайтом.![]()
Например, за время, пока я изучил курс А. Бернацкого «Практика оптимизации сайта» [/urlspan]и внедрил только то, что рассматривалось в первой его части, скорость загрузки моего сайта снизилась с 30 с до 6 с. Но это еще не предел, буду работать дальше и в следующих постах обязательно напишу о результатах. [urlspan]Подпишитесь, чтобы получать анонсы новых статей на свою почту.
Если статья оказалась для вас интересной и полезной, оставьте свой отзыв в комментариях. Поделитесь статьей в социальных сетях, щелкнув на кнопочке слева.









Сменил PHP версию на более новую.Скорость сайта увеличилась на 2 пункта.
Хорошая статья, ресурсик для себя новый нашел! Проверил свой блог PageSpeed Insights тест показал моб. 95 из 100 и копм. 98 из 100 вроде нормальный полет=))) все в зелененьком цвете=)
95 и 98 — это отличные результаты
А как же Google insinght ? Все таки как до гугловского сервиса больше пользы ибо понятны сразу косяки относительно гугла.
Спасибо за сервис. Я много сервисов применят для измерения скорости, проверю и этот.
Большое спасибо за обзор сервиса webpagetest, это очень нужный инструмент для любого вебмастера.