 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Современные сайты не могут не содержать картинок, фотографий, видео- и аудиофайлов, поэтому сегодняшняя статья посвящена работе с медиафайлами на сайте под управлением этой CMS.
Содержание
Какие файлы поддерживает WordPress.
Под медиафайлами понимаются, в первую очередь, изображения (рисунки, фотографии), а также аудио- и видеофайлы, используемые на блоге.
Не рекомендуется загружать большие файлы, так как место на хостинге обычно ограничено. Если вы будете загружать их много, например, видео, то со временем придется переходить на более дорогой тариф. Если это изображения, то их необходимо оптимизировать, а видеофайлы лучше хранить на специальных видеохостингах (Youtube, Vimeo и т. д.), а на своих страницах размещать только ссылку.
Итак, какие же типы медиафайлов можно добавлять на блог?
Для изображений мы можем использовать расширения .jpeg, .jpg, .gif, .png, .svg и .iso. (.iso – это расширение фавикона.
Для видео – .mp4, .m4v, .mov, .wmv, .avi, .mpg.
Для аудио – mp3, .m4a, .wav.
Также можно размещать документы для скачивания. Они могут быть разных типов. Чаще всего используют .pdf, .doc (.docx), .xls (.xlsx), .ppt (.pptx), .psd.
Способы вставки файла в запись.
Для вставки медиафайла в запись используется кнопка Добавить медиафайл.![]() После ее нажатия открывается окно вставки файла.
После ее нажатия открывается окно вставки файла.
Его можно загрузить с компьютера. Для этого нажимаем Загрузить файлы, открывается следующее окно и, либо с помощью Проводника выбираем файл, либо перетаскиваем его из заранее открытой папки. Я работаю с двумя мониторами, поэтому чаще использую перетаскивание. Кстати перетаскивать можно сразу в библиотеку медиафайлов, не нажимая кнопку Загрузить файлы. Обратите внимание, что при загрузке указывается его максимальный размер. При таком способе вставки он загружается на ваш сервер.
Кстати перетаскивать можно сразу в библиотеку медиафайлов, не нажимая кнопку Загрузить файлы. Обратите внимание, что при загрузке указывается его максимальный размер. При таком способе вставки он загружается на ваш сервер.
Если вы хотите применить в записи картинку, которая находится на другом сайте или в другой записи на вашем сайте, то нажимаем кнопку Вставить с сайта. При этом нужно будет указать ссылку на изображение. Само изображение на ваш хостинг при этом не загрузится.
Библиотека медиафайлов в визуальном редакторе.
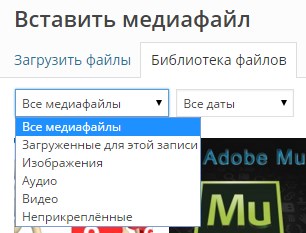
Все рисунки, фотографии, видеоролики и аудиозаписи, которые вы загружаете со своего компьютера (но не те, которые находятся на других сайтах), попадают в библиотеку файлов. Если вы ведете блог давно, то у вас накапливается большое количество медиафайлов, и иногда найти нужный оказывается довольно трудно. Для облегчения поиска в WordPress предусмотрены варианты сортировки и поиска. Сортировка происходит по двум параметрам – по типу:
- Все медиафайлы
- Загруженные для этой записи
- Изображения
- Аудио
- Видео
- Неприкрепленные
и по дате загрузки. Поиск осуществляется по ключевым словам. Эти слова вы набираете при загрузке изображения в библиотеку.
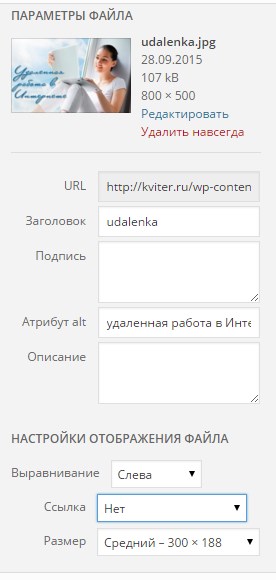
Параметры файла. Настройка.
 После загрузки картинки в библиотеку необходимо настроить некоторые параметры. Посмотрите на иллюстрацию. На ней видно скриншот рисунка, его характеристики и несколько полей для заполнения.
После загрузки картинки в библиотеку необходимо настроить некоторые параметры. Посмотрите на иллюстрацию. На ней видно скриншот рисунка, его характеристики и несколько полей для заполнения.
Первое поле, URL, заполняется автоматически. В нем отображается адрес файла на хостинге.
Второе поле, Заголовок, содержит имя файла. При желании его можно изменить, но не забываем, что оно должно быть на латинице.
Поле Подпись заполняется в том случае, если необходимо, чтобы на странице под изображением присутствовала подпись.
Атрибут alt нужно заполнять обязательно. На блоге он не отображается, но он важен для поисковых систем. Видно этот альтернативный текст в том случае, если картинка по каким-то причинам не отображается.
А вот описание нигде не отображается, и заполнять его не обязательно.
Еще ниже идут настройки отображения. Выравнивание может быть слева, справа, по центру и без выравнивания. Думаю, что здесь все понятно.
Ссылка содержит следующие варианты: нет, медиафайл, страница вложения, произвольный URL. Рассмотрим их чуть подробнее.
При выборе варианта Нет при наведении или щелчке на картинке ничего не происходит.
Если выбрать Медиафайл, то при щелчке на картинке в окне браузера он отобразится в оригинальном размере. Здесь следует напомнить, что движок при загрузке создает еще три новых: миниатюру, средний размер и большой. В статью можно вставить любое из них. Вариант Медиафайл выбирают, чтобы оригинальное изображение открывалось во всплывающем окне, но для этого потребуется или установить специальный плагин, или внести изменения в код сайта.
Страница вложения – это обычная страница, на которой в качестве контента содержится только изображение. Не могу сказать, для чего такая возможность реализована в WordPress.
И последний вариант, произвольный URL, выбирается для перехода на какой-либо другой сайт.
Еще ниже, в последнем поле, выбирается величина вставляемого изображения
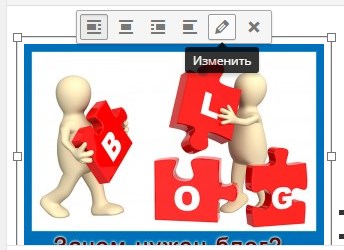
Панель быстрого редактирования изображения. Параметры и настройки отображения.
Уже вставленное в запись изображение можно отредактировать. Для этого нужно кликнуть на картинке, появится небольшое меню из шести кнопок.  Первые четыре позволяют изменить выравнивание, последняя удаляет, а пятая кнопка открывает панель редактирования изображения. В этой панели можно изменить все те параметры, которые мы уже рассматривали выше, но есть еще и дополнительные настройки, которые мы рассмотрим подробнее.
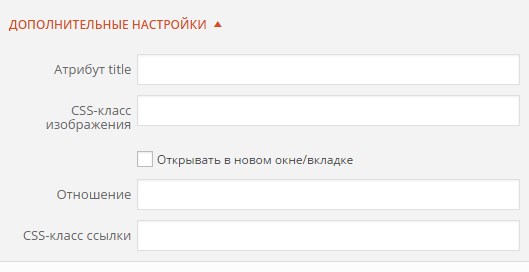
Первые четыре позволяют изменить выравнивание, последняя удаляет, а пятая кнопка открывает панель редактирования изображения. В этой панели можно изменить все те параметры, которые мы уже рассматривали выше, но есть еще и дополнительные настройки, которые мы рассмотрим подробнее.
Атрибут title – отображается в виде всплывающей подсказки при наведении указателя мышки на изображение. Желательно его заполнять.
CSS-класс изображения – произвольный стиль изображения. Используется, если нужно сделать особый стиль для показа картинки. Но для этого в файле style.css предварительно создается этот стиль.
«Открывать в новом окне/вкладке» — используется, если ссылка произвольная.
Отношение – отношение к странице перехода. Может применяться как указание для поисковых ботов nofollow, я иногда использую для указания выполнения скрипта открытия изображения во всплывающем окне.
CSS-класс ссылки – произвольный стиль ссылки. Трудно сказать, для чего это нужно.
Максимальный размер загружаемого файла.
Как уже было сказано, загружаемые файлы имеют предельный размер. Иногда он небольшой, недостаточный для загрузки, например, видеоролика. Но это число можно увеличить. Для этого необходимо отредактировать файл .htaccess, находящийся в корневой папке блога. В конце нужно добавить две строчки:
1 2 | <em>php_value upload_max_filesize 1000M</em> <em>php_value post_max_size 1000M</em> |
Число 1000 и означает желаемый максимальный размер в мегабайтах.
Где хранятся медиафайлы на хостинге.
Иногда возникает необходимость что-то сделать с загруженным документом на хостинге. Где его найти? Все очень просто. Идем по адресу
1 | <em>/public_html/wp-content/uploads</em> |
Именно в папке uploads находятся все загруженные медиафайлы, но и там они распределены по папкам годов и месяцев.
На этом пока статью заканчиваю, хотя рассказ о медиафайлах WordPress еще не закончен, продолжу его в следующих статьях, в которых расскажу о создании галереи и встроенном редакторе изображений.
Подписывайтесь на обновления блога, чтобы не пропустить появление новых статей.
Если статья вас заинтересовала, оставьте комментарий. Поделитесь статьей в социальных сетях.





 (голосов: 3 в среднем: 3,67 из 5)
(голосов: 3 в среднем: 3,67 из 5)





У меня много картинок поздравительных на сайте, в принципе я хочу чтобы их скачивали, ими делились. Не могу найти нигде ответ на вопрос, ставить ссылку на медиафайл или нет? В чем разница, как эти картинки будут индексироваться. В принципе скачать то ее можно и без ссылки. Что лучше?
На страницах сайта лучше размещать картинки небольшого размера и объема (в килобайтах), страницы в этом случае будут быстро загружаться. А для скачивания предлагать такие же картинки, но большие по размеру и с высоким разрешением, чтобы при печати качество сохранялось. Файлы этих изображений лучше хранить на другом сервере (например, Яндекс Диск, Mail-облако или какой-то специальный фотохостинг).
Неужели поле описание нигде не отображается? Для чего оно тогда? Всегда заполнял, сейчас перестал.
Интересная статья, конечно же много уже известно, но в целом полезный текст для новичка