 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
В сегодняшней статье я хочу рассказать еще об одном методе оптимизации сайта, в основе которого лежит схема, которую обычно называют data: URL. Этот метод при его правильном использовании позволяет сократить количество запросов к серверу и, тем самым, ускорить загрузку сайта.
Содержание
Что такое data: URL?
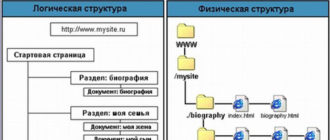
Под этим термином понимается технология, которая дает возможность заменять некоторые внешние ресурсы на строку непосредственно в коде страницы. В нашем случае изображение, хранящееся на сервере, заменяется кодом в веб-странице. В результате такой замены отпадает необходимость в обращении к серверу, что сокращает время загрузки.
Как это работает?
Как известно, вся информация в компьютере кодируется в виде двоичного кода, его обычно записывают с помощью 0 и 1. Например, текст на диске записан как некоторая последовательность 0 и 1, картинка – другая последовательность 0 и 1. Чтобы компьютер знал, какие это файлы, у них есть расширения.
Например, если у файла расширение .txt, операционная система понимает, что это набор символов, и для его открытия нужно запустить текстовый редактор, который и раскодирует его правильно, в виде текста. Если же у файла расширение .jpeg, ОС определит, что в данном случае закодировано изображение, и для его открытия нужна соответствующая программа – графический редактор или просмотрщик.
Если же открыть файл не соответствующей ему программой, то она раскодирует его неправильно. Например, ели открыть данные в формате .jpeg с помощью Блокнота, то мы увидим бессмысленный для нас набор символов.  Если теперь эту последовательность перекодировать в двоичный код, а потом открыть графическим редактором, то получится исходная картинка.
Если теперь эту последовательность перекодировать в двоичный код, а потом открыть графическим редактором, то получится исходная картинка.
Именно такой принцип использует схема data: URL. Данные записываются как некий набор символов, а браузер раскодирует их как картинку.
Как закодировать изображение?
Чтобы закодировать выбранную картинку по схеме data: URL, можно воспользоваться специальным [urlspan]онлайн-сервисом,[/urlspan] но сразу следует отметить, что для этого подходят лишь небольшие изображения: кнопки, маркеры и т. п. Кроме того, предварительно эти картинки следует оптимизировать и только потом отправлять на конвертацию.
Например, закодируем в формате base64 вот такой простенький маркер.![]()
После конвертации мы получаем код, который можно вставить в HTML-страницу.
Он содержит обычный тэг img с соответствующими атрибутами. Отличие есть у атрибута src – вместо указания пути к файлу здесь присутствует само изображение в закодированном виде. Ниже сервис выдает HTML-код для создания фона,  а еще ниже просто код.
а еще ниже просто код.
Код содержит вспомогательную информацию:
data: image – сообщает браузеру о том, что тип закодированных данных – изображение,
png – его формат,
base64 – тип представления кода, а дальше идет непосредственно код.
Достоинства и недостатки схемы
Главным достоинством схемы можно считать возможность сокращения числа HTTP-запросов. При большом количестве таких объектов это позволяет значительно сократить время загрузки.
Есть у этой схемы и недостатки:
- Ограничение по длине кода. Эта технология может применяться лишь для маленьких картинок.
- Закодированные по этой схеме изображения приблизительно на треть больше по размеру, чем сохраненные обычным способом.
- Если обычные изображения сохраняются в кэше браузера, то представленные в base64-кодировке не кэшируются.
Выводы: когда применять схему data: URL
Итак, подведем итоги.
Кодирование base64 можно применять только для маленьких изображений.
Код изображения в формате base64 выгодно вставлять в файл CSS. Этот файл кэшируется и при просмотре других страниц не требуется обращаться к серверу для загрузки изображений.
Если же изображение прописано в HTML-коде страницы, то выгоднее это сделать в обычном виде, так как графические файлы кэшируются браузером, а base64-код – нет.
Таким образом, схема data: URL при большом количестве небольших объектов может заметно сэкономить HTTP-запросы и увеличить скорость загрузки сайта. Конечно, применять ее надо продуманно.
Надеюсь, статья оказалась для вас интересной, поделитесь ей в социальных сетях.




 (голосов: 2 в среднем: 4,50 из 5)
(голосов: 2 в среднем: 4,50 из 5)





Статья очень заинтересовала! Тем же занимаюсь я! Если хотите, можете познакомиться с моими наработками!
Интересная информация! Спасибо!
Очень полезная и интересная статья! Благодарность автору! Если есть подобный материал, делитесь, интересно!
Здравствуйте,очень полезная статья и правильно написанная но у меня к вам есть взаимовыгодное предложение,заходите в гости пообщаемся!!! )))
Огромное спасибо за статью!Информация интересная и полезная!
Посмотрите какими примерами пользуюсь я, чтобы мои статьи читали тысячи людей!
Всего доброго!
Автору большое спасибо. За такой полезный поток иформации.
Нужно будет по копаться.
Здравствуйте ! Мне понравилась ваша статья! И судя по комментариям не только мне, интересно пишите свой блог;)
Могу поделится с вами интересными наработками по набору максимального количества читателей,заходите ко мне и я поведаю вам еще несколько способов, какими пользуюсь сам)
Успехов автору!
Благодарю за полезную статью! Ценная информация спасибо.
Всего доброго.
Спасибо большое за ценную информацию! Мне это поможет!
Удачи во вех делах!
Интересно, только ничего не понятно, зачем это вообще ???
Интересно…А есть ли статистика по оптимизации сайтов таким методом?
спасибо большое за статью,очень полезно, я вижу что у Вас на блоге есть форма подписки для привлечения новых подписчиков- а Вы знаете как можно email маркетинг использовать бесплатно ? также много полезностей по продвижению блога в топ позиции поисков систем.и привлечение еще больше трафика на свой сайт.
Всего доброго создатьлю этой статьи! Это действительно полезная и доходчивая информация! Ведь сейчас многие хотят создать свой сайт ввиде пассивного финансового дохода!
Могу посоветовать как ускорить процесс и без затрот!
Всем привет! большое спасибо автору, за интересную стать! Думаю полезно будет знать об этой стать вашим читателям! Для того, чтобы на ваш блог заходило как можно больше посетителей, а ваши стать могли бы приносить пользу максимальному количеству людей, рекомендую вам несколько фишек, которыми пользуюсь сам!
Доброго времени суток,
Спасибо вам за хорошую статью. Мне кажется, что ее должны прочитать как можно больше людей. Если хотите, я могу с вами поделиться секретами увеличения ваших постоянных читателей.
«Спасибо за интересную статью! Я думаю, что об этом должно узнать как можно большее число человек. Если хотите, я могу поделиться с вами секретами продвижения вашего блога и увеличения числа ваших постоянных читателей»
Огромное спасибо за статью! Информация очень интересная и полезная!
Посмотрите, какими приемами пользуюсь я, чтобы мои статью читали тысячи людей!
Всего вам наилучшего!
Очень заинтересовали, вот только где посмотреть, если сайт не указан.