 Здравствуйте, уважаемые читатели!
Здравствуйте, уважаемые читатели!
Для создания статей в WordPress обычно используют визуальный редактор, о котором я уже писал, но редактировать их можно и во встроенном HTML-редакторе, который дает возможность корректировать непосредственно код страницы. Конечно, для этого нужно знать основы языков HTML и CSS, но и возможностей для оформления ваших статей гораздо больше.
Также я уже писал, нужно ли знать HTML и CSS владельцам блогов на CMS и считаю, что, несмотря на то, что без этих знаний можно вести блог, но все же основы этих языков лучше знать.
Также как, например, можно не знать устройство автомобиля, но быть водителем, а чтобы быть хорошим водителем, все-таки нужно хотя бы иметь представление о назначении и устройстве его основных узлов, чтобы не было таких историй, как в знаменитом анекдоте про 710 деталь.
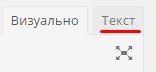
Чтобы попасть в редактор кода WordPress, и увидеть HTML-код статьи, следует на странице Редактировать запись выбрать вкладку Текст.
Итак, чтобы работать с HTML-редактором, следует освоить основы языков HTML и CSS, поэтому эту и последующую статьи можно считать мини учебником по этим языкам.
Содержание
Что такое HTML?
По определению, HTML (HyperText Markup Language) – язык гипертекстовой разметки. Он сообщает браузеру, как должен выглядеть контент на странице: как текст разделить на абзацы, где вставить картинку и т. д.
Этот язык содержит специальные пометки – тэги, которые вставляются в обычный текстовый документ и указывают браузеру, как представить веб-страницу на экране монитора. В этой статье мы рассмотрим основные тэги, которые можно использовать в HTML-редакторе WordPress.
Блоки
Для выделения текстовых блоков можно использовать тэги p, div, span.
В тэг p (от слова paragraph) заключаются отдельные абзацы. Например,
1 2 | <p>Это текст первого абзаца. Он заключен в тэги p.</p> <p>А это второй абзац. Он имеет отступ от первого.</p> |
А так это выглядит в браузере:
Это текст первого абзаца. Он заключен в тэги p.
А это второй абзац. Он имеет отступ от первого.
Тэг div выделяет блоки текста, начинающиеся с новой строки.
1 2 | <div>Это пример использования тэга div. Текст, заключенный в этот тэг, начинается с новой строки, но без отступа.</div> <div>Это второй блок текста. Он начинается с новой строки.</div> |
Это второй блок текста. Он начинается с новой строки.
1 2 | <span>Это предложение состоит из двух частей, </span> <span>выделенных тэгами span, но внешне это не видно.</span> |
Это предложение состоит из двух частей, выделенных тэгами span, но внешне это не видно.
Перенос строки, разделитель
Тэги br и hr, в отличие от предыдущих, одинарные и оформляются немного иначе.
Тэг br (Line Break — разрыв) делает перенос строки внутри абзаца, например:
1 | <p>Старушка пошла продавать молоко.<br />Деревня от рынка была далеко.<br />Устала старушка и, кончив дела,<br />У самой дороги вздремнуть прилегла.</p> |
Старушка пошла продавать молоко.
Деревня от рынка была далеко.
Устала старушка и, кончив дела,
У самой дороги вздремнуть прилегла.
Тэг hr (Horizontal Rule— горизонтальная линия) ставит на странице линию-разделитель, которых в данной статье много.
Вставка изображений
Для вставки изображений используется также одинарный тэг img. Он имеет обязательные и необязательные атрибуты. Обязательный — src (surce — ресурс, источник), его значение — URL картинки. Необязательные — title (заголовок), alt (альтернативный текст), их значения произвольны. Например,
1 | <img src="https://kviter.ru/pic.jpg" title="Рисунок" alt="Рисунок" /> |
Ссылки
Для вставки гиперссылок используется контейнер <a></a>. Он также имеет атрибуты:
href — hypertext reference (гипертекстовая ссылка), значение URL адрес страницы, на которую переходим по ссылке.
target — указывает, где открывается картинка, значение _blank — открыть в новом окне.
title (заголовок), значение произвольное.
Пример текстовой ссылки:
1 | <a href="http://kviter.ru" target="_blank" title="Блог kviter.ru">Открыть мой блог в новом окне</a> |
А так это выглядит в браузере:
Открыть мой блог в новом окне
Ссылкой может быть и изображение, например:
1 | <a href="https://kviter.ru/"><img src="https://kviter.ru/wp-content/uploads/2015/12/logo.png" alt="На главную страницу" /></a> |
Списки
Списки очень часто используются в записях. Они бывают нумерованные и маркированные. Для их создания используются тэги ol (Ordered List — нумерованный список) ul (Unordered List — маркированный список) li (list — элемент списка).
Например
1 2 3 4 5 | <ol> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ol> |
А в браузере
- Первый элемент
- Второй элемент
- Третий элемент
1 2 3 4 5 | <ul> <li>Первый элемент</li> <li>Второй элемент</li> <li>Третий элемент</li> </ul> |
А в браузере
- Первый элемент
- Второй элемент
- Третий элемент
Тэги ol и ul имеют атрибут type, который задает вид нумерации или маркеров:
ol type — 1, a, A, i, I.
ul type — disc, circle, square.
Форматирование текста
1 2 3 4 | <strong>Текст, написанный жирным шрифтом</strong><br /> <del>зачеркнутый текст</del><em> курсив</em><br /> <ins>Выделенный текст, а ниже цитата:</ins> <blockquote>Если вы сказали, не подумав — значит, вы сказали то, что думаете.</blockquote> |
Текст, написанный жирным шрифтом
зачеркнутый текст курсив
Выделенный текст, а ниже цитата:
Если вы сказали, не подумав — значит, вы сказали то, что думаете.
Таблицы
Для создания таблиц используются тэги table — таблица, tr (table row) — строка (ряд) таблицы, td (table data) — данные в таблице (ячейка). Например,
1 2 3 4 5 6 7 8 9 10 11 12 | <table> <tr> <td>ряд 1, ячейка 1</td> <td>ряд 1, ячейка 2</td> <td>ряд 1, ячейка 3</td> </tr> <tr> <td>ряд 2, ячейка 1</td> <td>ряд 2, ячейка 2</td> <td>ряд 2, ячейка 3</td> </tr> </table> |
| ряд 1, ячейка 1 | ряд 1, ячейка 2 | ряд 1, ячейка 3 |
| ряд 2, ячейка 1 | ряд 2, ячейка 2 | ряд 2, ячейка 3 |
Вот некоторые тэги, с которыми можно работать в редакторе WordPress. Какие-то возможности реализованы и в визуальном редакторе, но, например, таблицы его средствами сделать нельзя.
В следующей статье я расскажу о применении стилей CSS в оформлении записей, именно их использование раскрывает все возможности HTML-редактора.
Подписывайтесь на обновления блога, чтобы не пропустить выход новой статьи.
До скорой встречи!










Для себя много новенького подчеркнул. Возможно, что-то будет применяться на практике.
Хорошо расписал- понравилось